
【AWS】知識ゼロから理解するRDS超入門
AWSのデータベースサービス「Amazon RDS」を初心者にもわかるように解説します。未経験には難しいMultiAZ構成やレプリケーションは、マスター/スレ...
2018-04-13 21:22 2018-04-14 01:37

ブログ執筆やメディア運営で幾度となく直面してきた「アイキャッチ画像どうしよう」問題。
ライセンスフリーの無料画像を使っていても、雰囲気にバチっとハマる理想の画像は少ないですし、どれもどこかで見たことがあるような写真ばかり。
そんな時に出会ったのがCanvaでした。これまで苦痛だった画像探しから解放され、記事を一言二言で表現できる、これぞアイキャッチ画像というものを自分の手で作り出すことができました。
今回は、イラストなどのデザインセンスが全くない僕が、それっぽいおしゃれなアイキャッチ画像を簡単に作れるようになったCanvaの魅力と使い方についてご紹介します。
Canvaとは、誰でも簡単にオンライン上でデザイン画像を作成できるWebサービスです。

基本的な作業は全て無料で利用できる上に、面倒な背景画像探しやフレーム作成などの細かい作業に至るまで、直感的な操作で簡単におしゃれな画像を作れるのが特徴です。
アイキャッチ画像はWordPressやはてなブログなどの記事投稿サイトでは必須の要素であり、その名の通りユーザーの注意を引く重要な画像なので、できる限り素敵なものを使用したいですよね。
Canvaを使えば僕のようにデザインセンスが無い人でも、豊富なデザインテンプレートを利用するだけでそれっぽい作品が作れてしまうので驚きです。
今回ご紹介するブログ用のアイキャッチ画像だけでなく、
などなど、あらゆる用途に利用することができます。
また、チームを作成することでアカウント同士を紐づけることができ、作成した画像のレイアウトを共有することもできます。
ちなみに課金システムもシンプルで、「もう少しカッコいい背景画像を使いたい!」という場合には、写真や素材を1ドルから簡単に購入することもできます。月額制ではないのがいいですね。
画像のデザインツールと聞いて真っ先に思いつくのが、Photoshop(フォトショップ)とIllustrator(イラストレーター)ですよね。
どちらも使った事がない人からすると、その機能の違いすらよくわかりません(笑)
Photoshopは主に画像の加工や整形などに利用され、Macでいう所のプレビュー.appを超高機能にしたようなイメージです。
一方で、Illustratorはロゴや広告画像の作成などに利用されるケースが多く、ペイントやお絵かきツールの超上位互換版です。
ただし、デザイン初心者がこれらの高機能ツールを利用したからといって、良い作品ができるとは限りません。
僕らに必要なのは使えるお手本なのです。そんなお手本も編集ツールも同時に提供してくれるのが、このCanvaなのです。
少々前置きが長くなってしまいましたが、実際に使ってみた方が理解するのは早いので、早速利用してみましょう!
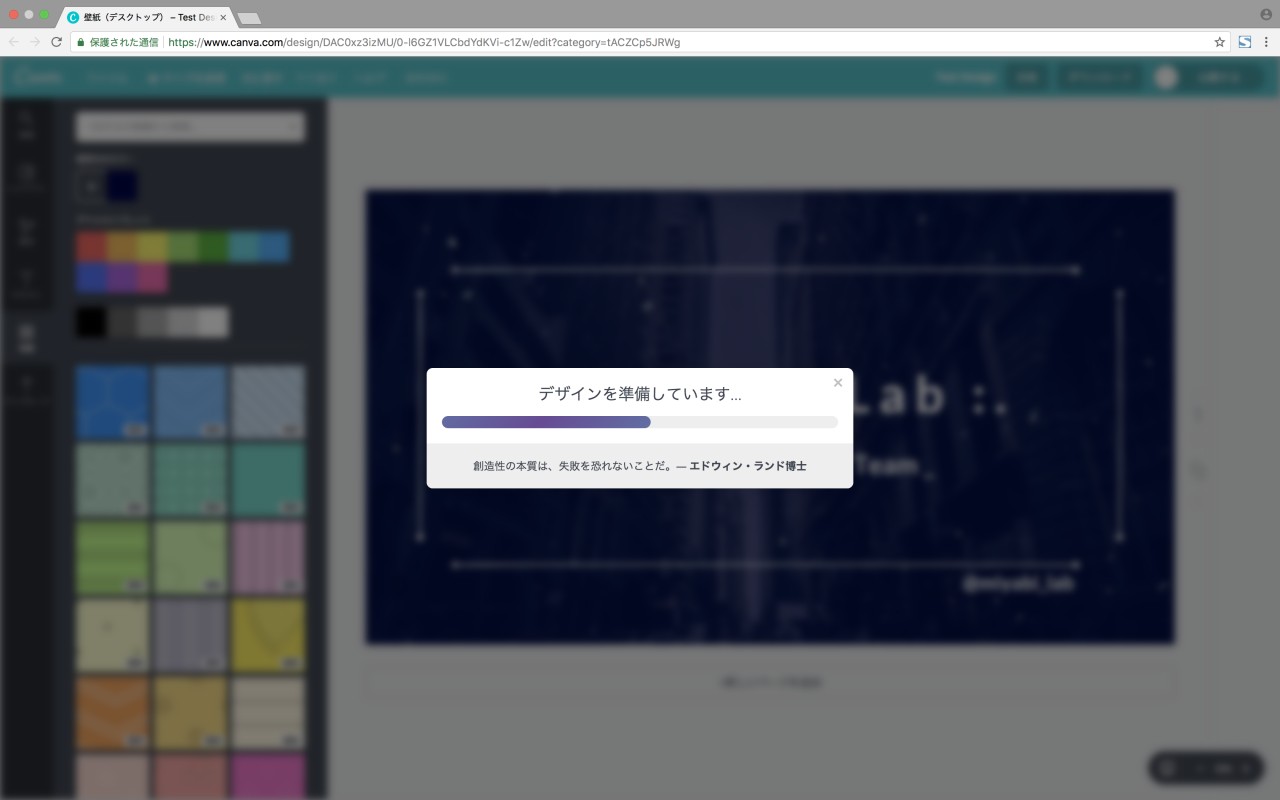
それではCanvaホームページにアクセスしましょう。PCからだと早速背景の挙動がかっこいいですね!

現在はGoogleアカウントかメールアドレスで登録することができます。
特に難しいことはないのでサクッと済ませてしまいましょう。
無事にログインできたらすぐにデザインを作ることができます。

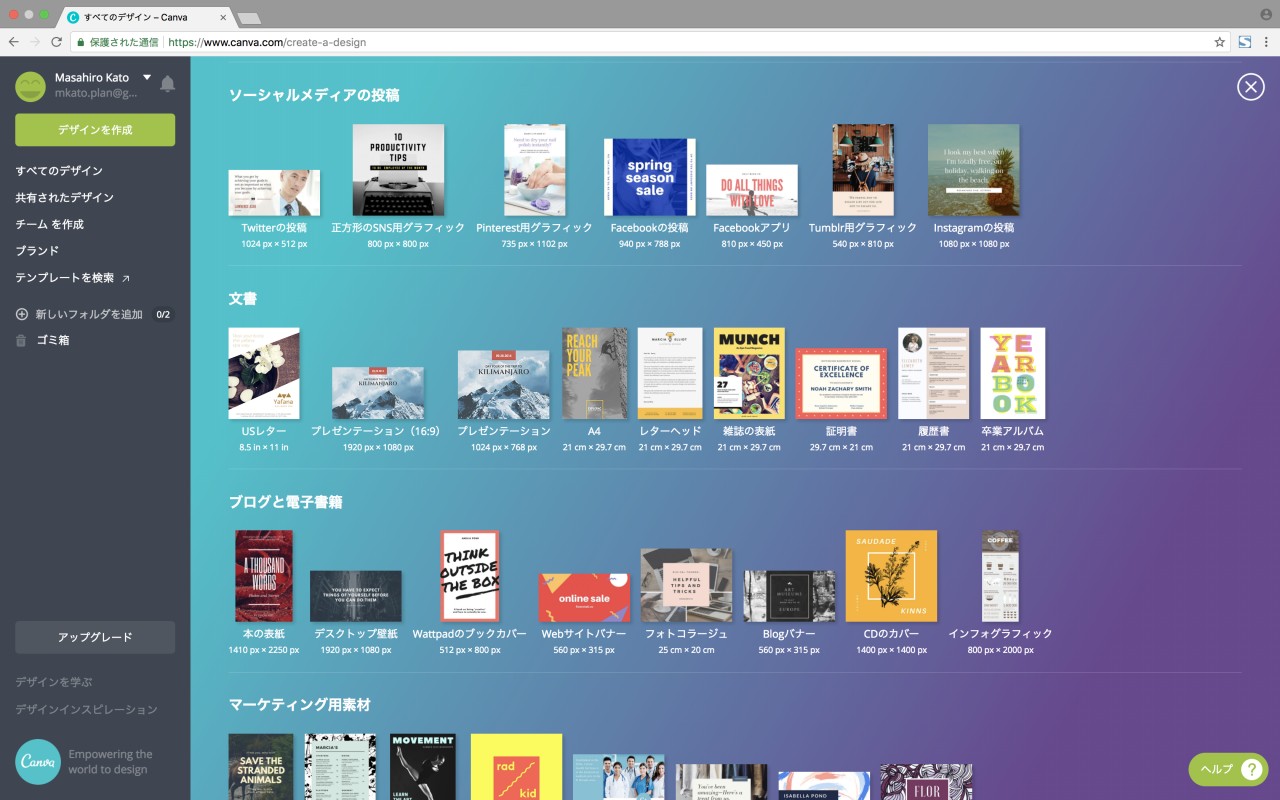
今回は16:9のアイキャッチ画像を製作するのですが、サイズ選びに注意が必要です!
僕が初めて作成した時にハマったことなのですが、「ブログと電子書籍」の項目から「Webサイトバナー(560 x 315)」を選択して作成したとこ、サイズが小さすぎて画質がとても悪くなってしまいました。
特に挿入した文字の画質がひどいもんで、読むに耐えません。
ですので僕のおすすめは、「ブログと電子書籍」の項目の「デスクトップ壁紙(1920 x 1080)」です!今回はこちらで解説していきます。
実際に完成してダウンロードした画像の容量は、拡張子にもよりますが1.0〜3.0MBほどあります。
ただ、アップロードする際にリサイズして横幅1080pxなどに縮小したり、ImageOptimを利用して圧縮するなどすればかなり小さくなりますので、綺麗に作って後から縮小しましょう!
(※選択したサイズによって利用できるデザインや背景写真が異なるので、そこも考慮に入れた上で色々と試してみてください。)
アイキャッチ画像を作成するために「デスクトップ壁紙」の項目を選べましたでしょうか?
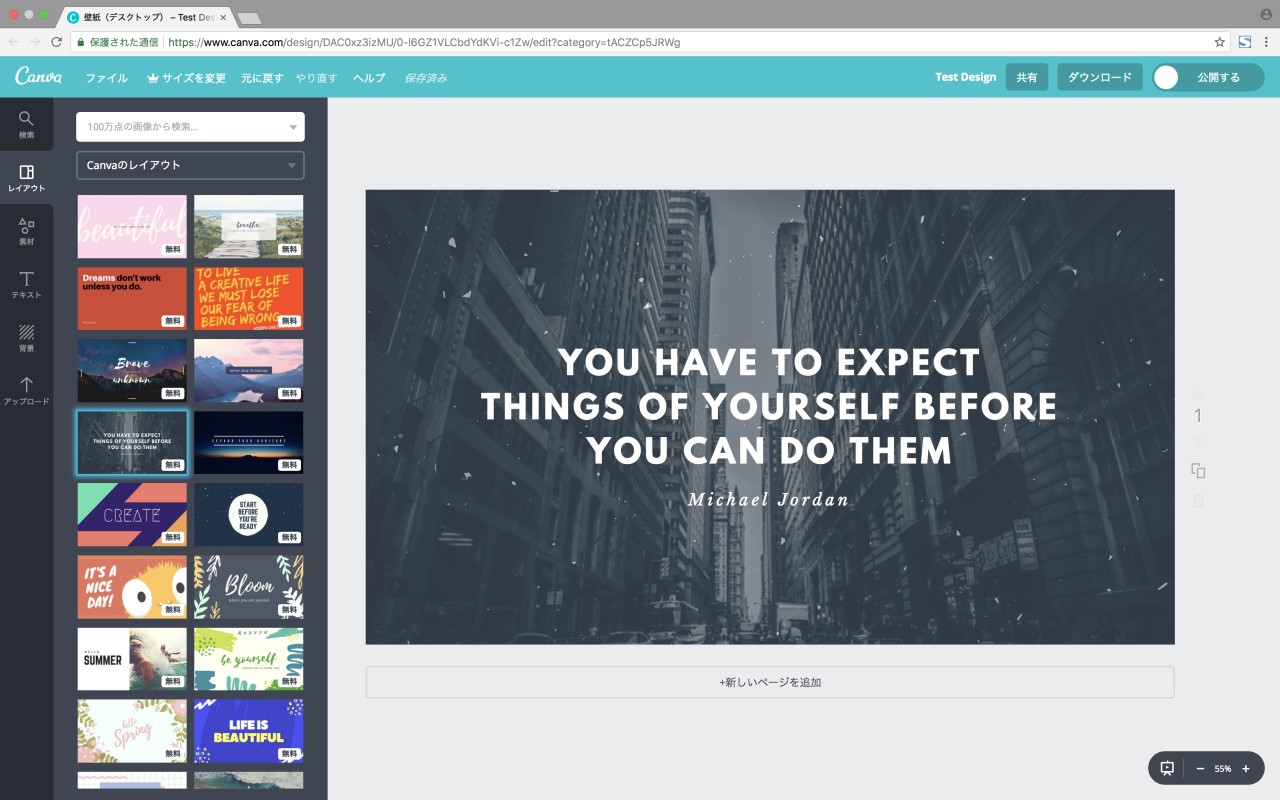
それでは左からお好きな背景画像を選んで行きましょう。

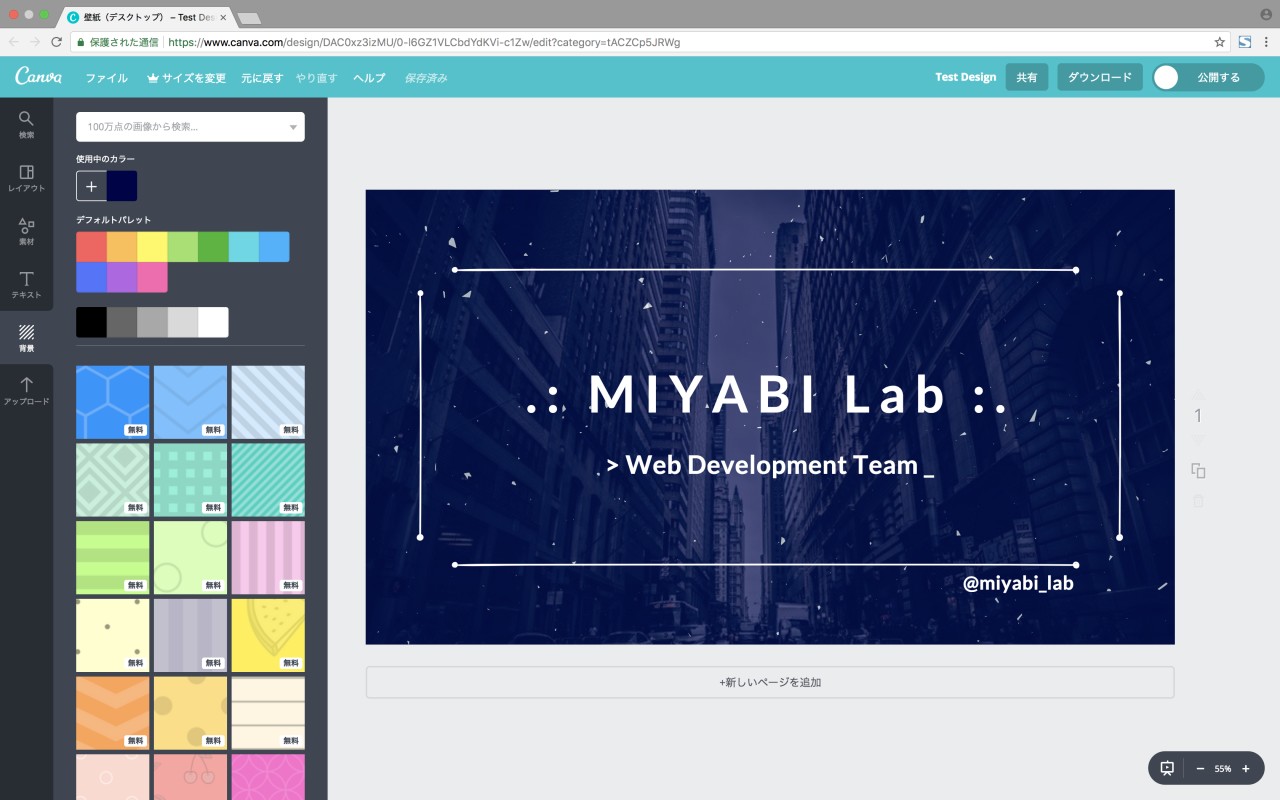
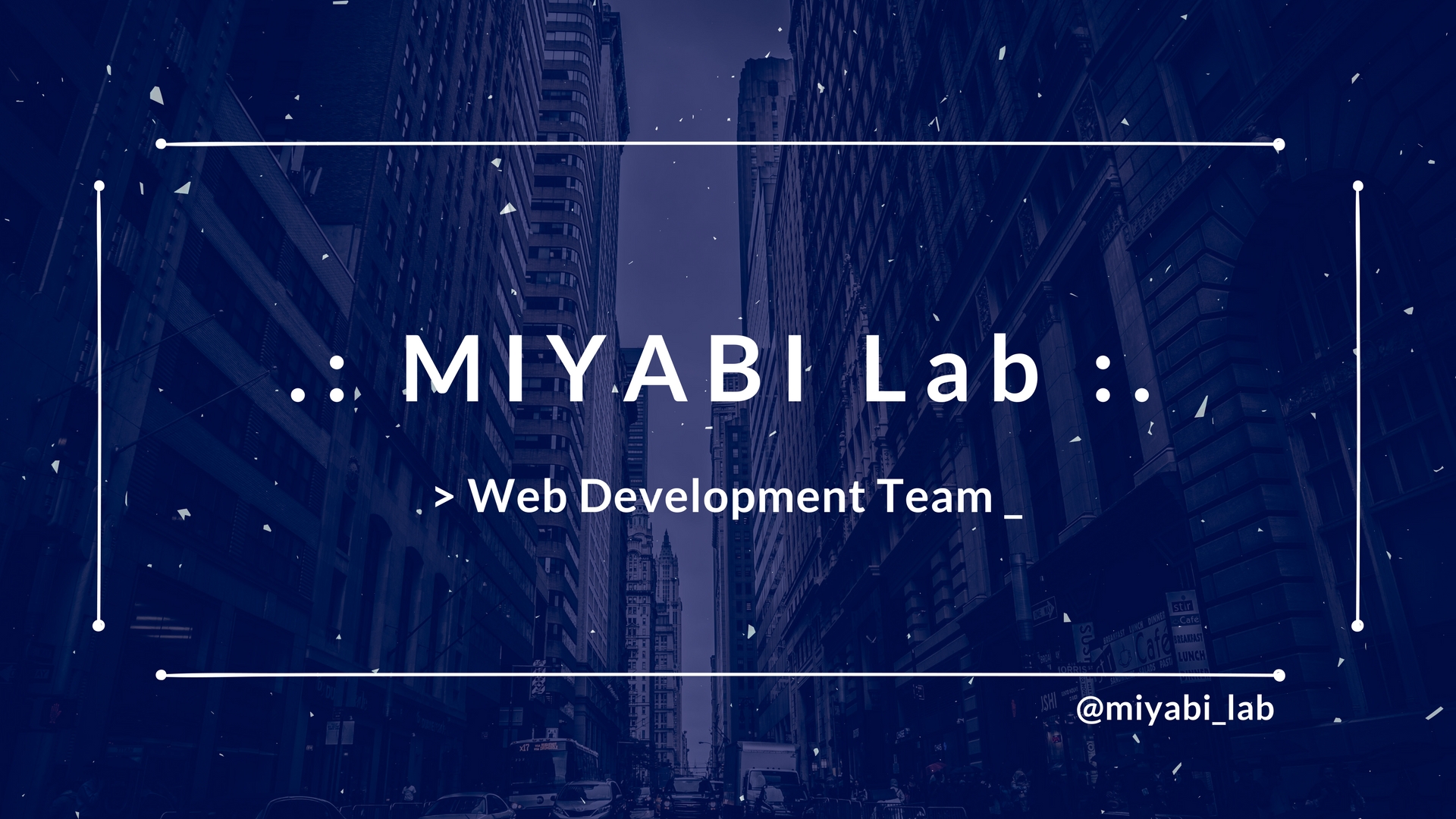
MIYABI Labの技術ブログ用アイキャッチということで、今回は先進的で都会っぽいイメージの画像を選んでみます。
もうこの時点で90%完成しています(笑)
アイキャッチ画像なので、大きい文字でテキストなんかが入っているといいですね。
日本語フォントも様々な種類が用意されているので、サイトの雰囲気に合わせて選んでみてください。
また、ぼやっとしないようにフレームを利用してみるのも効果的です。フレームは左のタブの「素材」から「square」などで検索すると出てきます。
あとは背景色と文字色の兼ね合いなどにも注意しながら、見やすさを第一に考えて作り込んでいきましょう。

とりあえずできた。まぁまぁシュッとしてていいじゃない。
ちなみにここまで要した時間、新規登録からたったの20分くらい。盛ってません、本当に早いです。
せっかくアイキャッチ画像を作ったのですから、FacebookやTwitterなどのSNSでシェアされた時に表示されるOGP画像(og:image)としても利用したいですよね。
しかし厄介なのが、サービスによってシェアする際に利用される画像サイズが異なるという点です。
Facebookではぴったりなのに、Twitterでは文字が切れてしまった、、などとならないようにしっかりと計算してデザインしましょう。
と言いつつ、回りくどいのは嫌なので結論から言います。
今作ってるアイキャッチ画像をSNSでシェアすると、上下2-3%が切られるから気をつけてね!
今回Twitterでのシェアに想定しているのは、Twitter cardのsummary_large_imageに準じて投稿した場合です。
これを利用する場合のOGPは以下のように記載します(このページのサンプルです)。
name="twitter:xxx"の3行を追加するところがポイントです。
<!-- OGP -->
<meta property="og:type" content="website">
<meta property="og:site_name" content="MIYABI Lab">
<meta property="og:description" content="PhotoshopやIllustratorを使えなくてもCanvaなら誰でも簡単におしゃれなアイキャッチ画像が作れます。豊富なデザインテンプレートを組み合わせるだけなので専門的な知識は一切必要ありません。ここではそんなCanvaに新規登録してから画像を完成させるまでの使い方やその魅力についてご紹介します。">
<meta property="og:title" content="Canvaで簡単におしゃれなアイキャッチ画像を作ろう!使い方を徹底解説! | 技術ブログ | MIYABI Lab">
<meta property="og:url" content="http://miyabi-lab.space/blog/13">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@miyabi_lab">
<meta name="twitter:player" content="@miyabi_lab">
<meta property="og:image" content="https://miyabi-lab.space/assets/imgs/blog/upload/eyecatches/eyecatch/13_eye.jpg">
肝心の推奨サイズについてですが、シェアを想定した場合は、
となっており、ヨコ: タテの比が2:1よりも若干縦に長いくらいで、実際に計算してみた比率は1.90:1 〜 1.87:1くらいが最適とわかりました。
現在作成しているアイキャッチ画像は1920 x 1080 なので、比率としては16:9、右辺を合わせると1.78:1、左辺を合わせると1.90:1.07 〜 1.87〜1.05くらいです。
上下ぴったりに文字やデザインを入れないように気をつけましょう。
作成したアイキャッチ画像はこちら。いい感じ!

Twitter cardは公式サイトのCard Validatorでプレビューを確認できます。

よーく見比べてください、ほら、、
少しだけ上下切れてる(笑)
最後にややこしい話をしてしまいましたが、これで完成です!
画像は右上のボタンからJPG、PNG、PNGでダウンロードできますが、JPGの方がPNGよりも容量が半分くらいだったで、デフォルトのままJPG推奨です。

見事にサクッと完成しました!なんて簡単なのでしょう!
イケてるアイキャッチ画像ができたけど、これを記事ごとに作り直すのはやっぱり面倒、、。
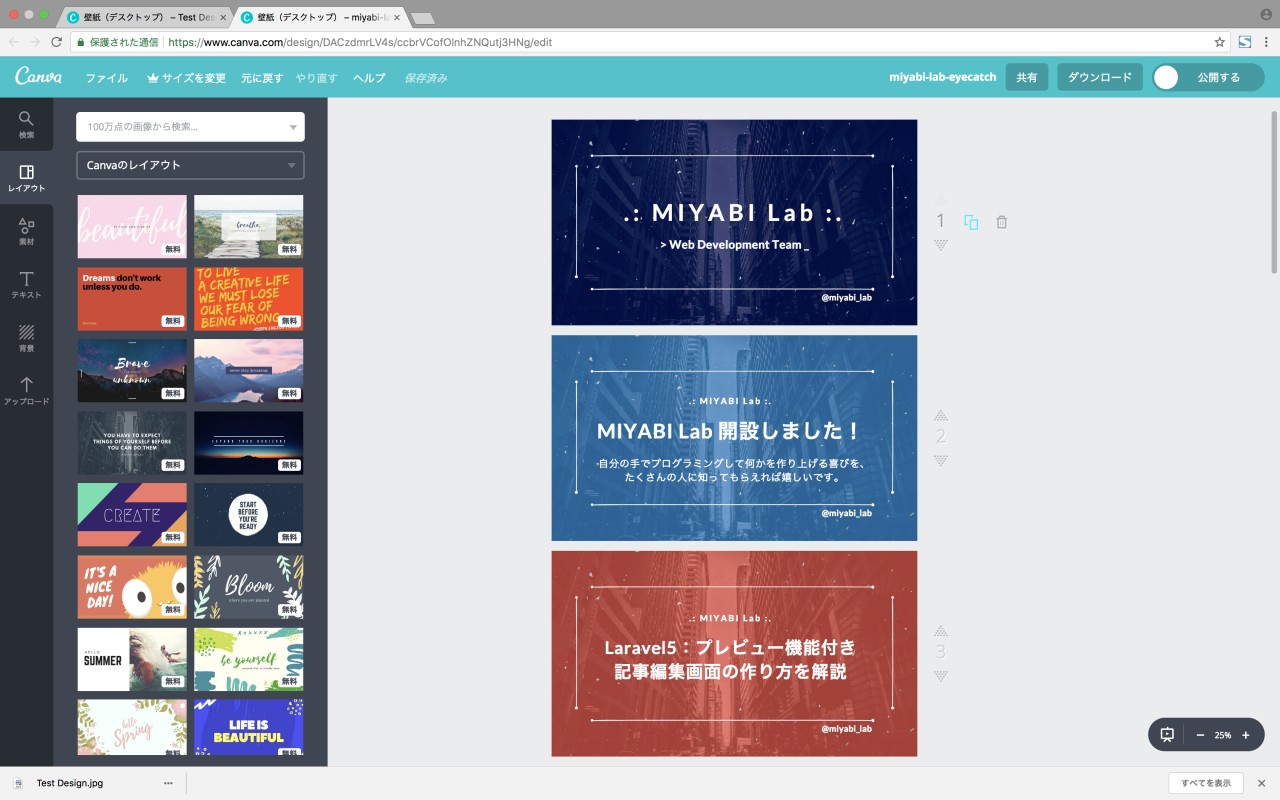
そんな方に朗報です!Canvaの便利な機能の1つに、作成したレイアウトのコピーを作ることができるのです!
しかも同じファイル(ワークシート)内に作れるので、パワーポイントのように複製していくことができます。

こんな感じで背景などは使い回しつつ、色とテキストで量産することが可能です。これは便利ですね!
MIYABI Lab(@miyabi_lab)のTwitterにカバー画像をつけ忘れていたので作ってみたいと思います。
(※ごめんなさいまだ作ってません!優先順位低めなので作ったらここでご報告します!)
今回はプログラミングやらネットワークやらの難しいお話ではなく、ちょっとしたお役立ち情報として書いてみました。
Webエンジニアは「コーディングやプログラミングはできるけど、デザインは苦手なんだよなぁ」という方は多いかと思います。そもそも左右の脳みそで全然違う場所を使ってそうですもんね。
また、ライティングを本業としている方にとっても、無料のアイキャッチ画像はとりあえずO-DAN(オーダン)で済ますって人も多いでしょう。
でももう流石に飽きられてます。見ている方も「あーまたこの画像かぁ」ってなります。かと言って有料画像は高すぎます。
そんな時にCanvaは強い味方になります。きちんとアイをキャッチするような画像を作っていきましょう!
Webエンジニア PHPエンジニア HTML CSS JS jQuery PHP Laravel Python SQL WordPress AWS Linux Apache
【名前】 "みやび"
【関連】 株式会社PLAN / MIYABI Lab / JAPAN MENSA /
【MIYABI Lab】平日オフィスを勉強用に解放中!みんなで楽しくプログラミングを学べる環境を作る!詳しくはコチラ(https://miyabi-lab.space)◆HTML, CSS, JS, PHP, Python, SQL, AWS◆生物学系修士→製薬会社→Webエンジニア(株式会社PLAN)・MENSA会員

【AWS】知識ゼロから理解するRDS超入門
AWSのデータベースサービス「Amazon RDS」を初心者にもわかるように解説します。未経験には難しいMultiAZ構成やレプリケーションは、マスター/スレ...

【AWS】Auto Scalingする前に知っておくべき7つのこと
Amazon EC2 Auto Scaling(オートスケール)を使用すると、CPU使用率等に応じてEC2の台数を自動的に増減できます。ここでは、初心者の持つ疑問を通し...

WordPressの基本構造を理解してオリジナルテーマを作ろう(後半)
WordPressのテーマを自作するために必要なテンプレートファイル(functions.phpやstyle.css)の役割やファイル構造を理解して、どのようにオリジナ...

WordPressの基本構造を理解してオリジナルテーマを作ろう(前半)
WordPressのテーマを自作するために必要なテンプレートファイル(functions.phpやfront-page.php)の役割やファイル構造を理解して、どのようにオ...

【Heroku入門】無料枠サーバーを24時間スリープさせない方法
フリープランのHerokuサーバーでは、30分以上アクセスがないと自動的にスリープしてしまいます。ここでは、Herokuサーバーを寝かせない方法につい...

【入門編】Laravelのディレクトリ構造とMVCの処理の流れを理解する
Laravel初心者が学習する際にわかりにくいLaravelのディレクトリ構造を具体的な例を交えて解説します。MVCの基本であるビュー、モデル、コントロー...

【初心者向け】PythonによるHeroku環境で簡単LINEBot開発
誰でも簡単にLINEBotをpythonを使ってHeroku環境で開発できる方法を解説します。ここでは、LINE Messaging APIを用いることでおうむ返しをするBot...

AWSでWebサーバー構築!踏み台サーバーでセキュアなネットワークを構築する(第5回)
連載の第5回です。メインEC2に対して直接SSH接続できる状態というのは、セキュリティの観点からあまり望ましくありません。MySQLやEBSが紐づいたメ...

AnacondaでのTensorFlow環境構築と基礎的な使い方
Anaconda(アナコンダ)のインストールからJupyter notebook(ジュピターノートブック)とTensorFlow(テンサーフロー)の基本的な使い方を初心者...

脱初心者!MNIST beginnerに隠れ層を加えたニューラルネット解説
TensorFlowのチュートリアルであるMNIST beginnerの応用して、隠れ層と活性化関数を加えたニューラルネットワークで手書き文字識別を解説します。...

AWSでWebサーバー構築!Apache2.4, PHP7, MySQLの導入と初期設定(第4回)
連載の第4回です。今回は作成したEC2インスタンスにWebサーバーとしての機能を持たせるため、Apache2.4のインストールおよびhttpd.conf等の各種設...

AWSでWebサーバー構築!EC2を作成してSSH接続する(第3回)
連載の第3回です。前回作成したVPC・サブネットにおいて、セキュリティーグループに保護されたEC2インスタンスの作成・設定およびSSH接続の確立ま...

初心者必読!MNIST実行環境の準備から手書き文字識別までを徹底解説!
Pythonによる機械学習をプログラミング初心者にもわかりやすいように、TensorFlowチュートリアルのMNIST beginnerを使って、手書き文字(MNIST)識別...

AWSでWebサーバー構築!専門用語の解説とVPC環境を構築する手順(第2回)
連載の第2回です。AWSにてVPCネットワークを構築してWebサーバーを設置・運用するためには、AWS内で利用される重要単語について正しく理解しておく...

知識ゼロで機械学習・AIを理解するために必要なニューラルネットワークの基礎知識
機械学習・AIを理解するために必要なニューラルネットワークの基礎について、これから機械学習を勉強したい人、プログラミング未経験の人にもわか...

Canvaで簡単におしゃれなアイキャッチ画像を作ろう!使い方を徹底解説!
PhotoshopやIllustratorを使えなくてもCanvaなら誰でも簡単におしゃれなアイキャッチ画像が作れます。豊富なデザインテンプレートを組み合わせるだ...

プレビュー機能付きの記事編集画面の作り方(Laravel5)
記事編集フォームにはプレビュー機能の実装が必須です。記事を保存する処理とプレビューを表示する処理を共存させるにあたり、ボタンをクリックし...

AWSでWebサーバー構築!VPC設計に必要なIPアドレスとサブネットの基礎知識(第1回)
連載の第1回です。AWSのVPCネットワークを設計して実際に構築するためには、IPアドレスの基礎を理解することが非常に大切です。EC2 Webサーバーを...

MIYABI Labホームページを製作しました
様々な理由でプログラミングの勉強を困難だと感じてしまっている方のお役に立てれば嬉しいです。これからも小さなWebサービスを作り続けていき、技...

ゆざ、株式会社PLANを卒業します。
2年間インターンとしてお世話になった株式会社PLANを卒業します。AWS,Laravel,Pythonなどの技術的なことだけではなく、エンジニアとして、社会人と...