
【AWS】知識ゼロから理解するRDS超入門
AWSのデータベースサービス「Amazon RDS」を初心者にもわかるように解説します。未経験には難しいMultiAZ構成やレプリケーションは、マスター/スレ...
2018-10-26 18:47 2018-12-11 15:44

前半では、WordPressのテーマを自作するために必要なテンプレートファイルについて解説しました。
後半では、デザインを行うための「style.css」とWordPressの機能であるウィジェットやプレグインのカスタマイズを行うための「functions.php」を中心に解説していきます。
これが理解できれば、きっとWordPressのオリジナルテーマを作るために大切な基礎知識を身に付けることができるはずです。
WordPress(ワードプレス)のテーマを作成するには、さまざまなファイルが必要なことを前半の記事で説明しました。
| ファイル名 | 内容 |
|---|---|
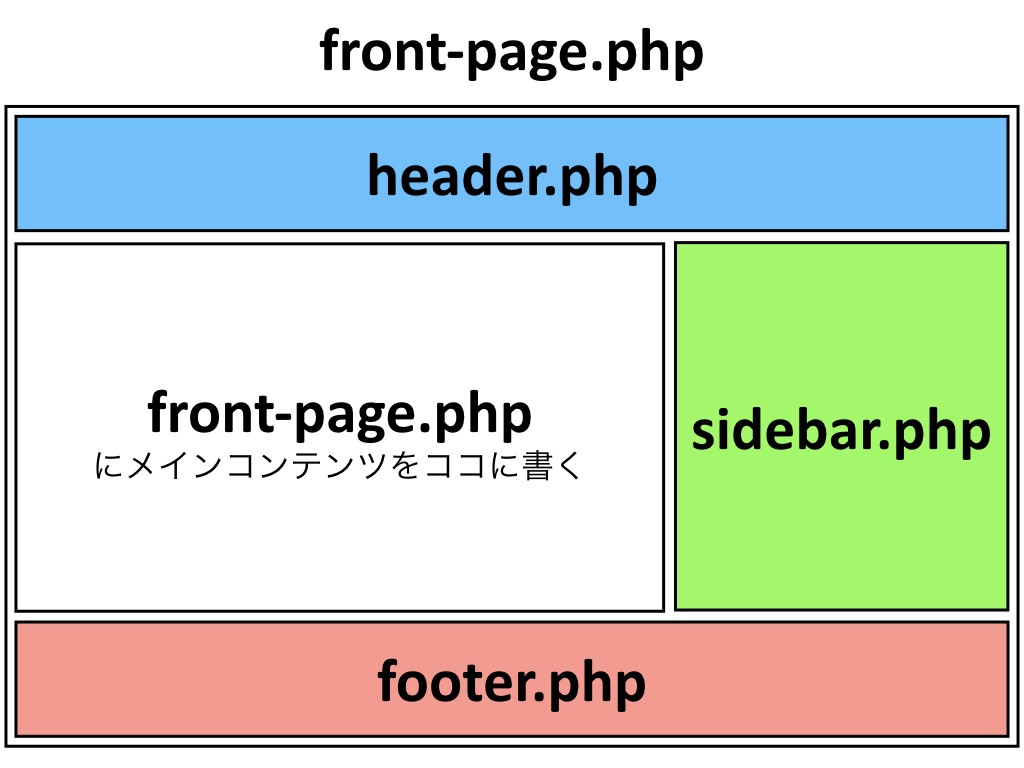
| front-page.php | トップページを出力 |
| header.php | ヘッダーを出力 |
| footer.php | フッダーを出力 |
| sidebar.php | サイドバーを出力 |
この4つのファイルは1枚のサイトページを構築するために必要なパーツとしての役割を果たしています。

しかし、これだけでは、ただの無機質な紙切れのサイトページに過ぎません。
ワードプレスを使いこなすには、これに加えて、デザインをつけるスタイルシート(style.css)と動的にページをカスタマイズできるPHPファイル(functions.php)が必要なのです。
| ファイル名 | 内容 |
|---|---|
| style.css | ページのデザインを作成(CSSファイル) |
| functions.php | ウィジェットやカスタマイズ機能を作成 |
それでは、どのようにこれらのファイルが動いているのかを見ていきましょう。
ワードプレステーマのウィジェットやカスタムメニューなどの機能を自分なりに色々なカスタマイズすることができるのがこのfunctions.phpです。
functions.phpでできることはたくさんあります。
ここで、簡単な例をあげましたが、これもfunctions.phpでできることのほんの一部です。
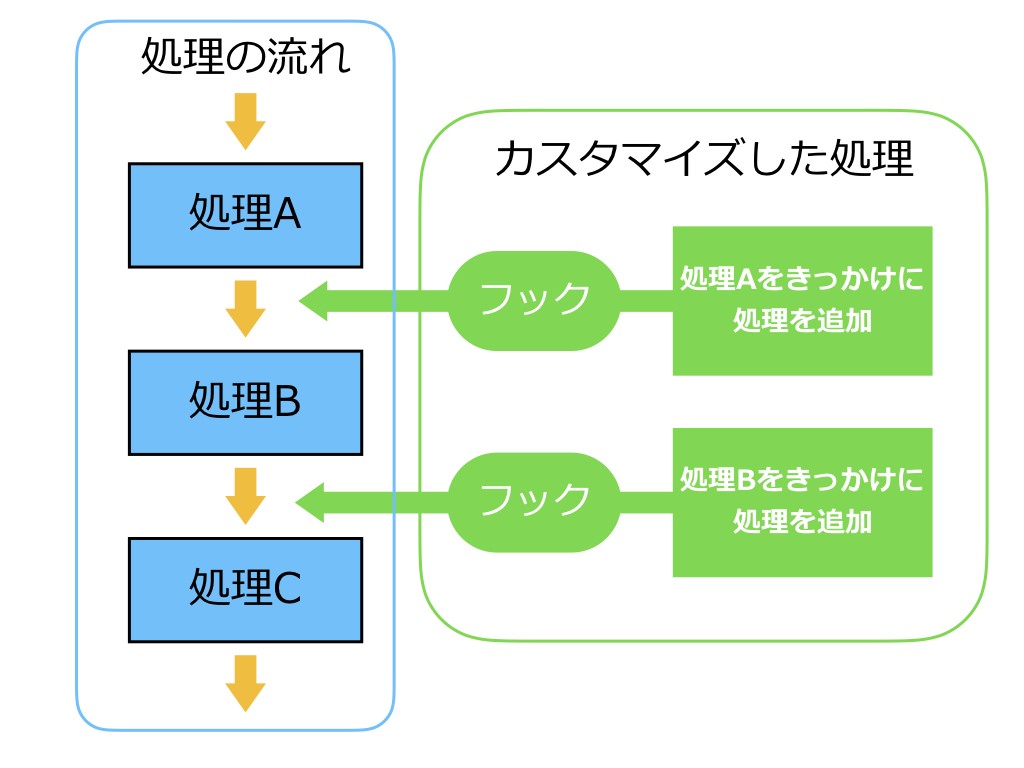
今回は、主にWordPress特有の「フック」という機能について解説していきます。
フックとは、WordPressのプラグインやPHPによる処理の実行・解釈などのさまざまな段階における基本的なイベントトリガーです。
簡単にいうと、さまざまなタイミングの「きっかけ」のことです。
例えば、フックを使うことで、wp_head()というメソッドが実行されたタイミングにあわせて自分が用意した関数を実行させることができるのです。

このフックには、アクションフックとフィルターフックという2つの種類のフックがあります。
アクションフックは機能を追加したり、削除したりすることができます。
例えば、アクションフックをwp_head()というメソッドに使うと、<head>に<meta>などの要素を追加することができるのです。
wp_head()というメソッドは、<head>の終わる直前をトリガーするメソッドです。
functions.phpに以下のコードを書いていきます。
add_action( 'wp_head', 'viewport' );
function viewport() {
echo '<meta name="viewport" content="width=device-width, initial-scale=1.0">';
}
add_action()は、特定のアクションに関数をフックするためのメソッドです。
ここでは、フックするためのviewportという関数を下で定義しています。
ちなみにviewportは画面の表示サイズを使用しているデバイスに合わせるためのmeta要素です。
また、次のように関数を第二引数に直接組み込むような書き方もすることができます。
add_action( 'wp_head', function () {
echo '<meta name="viewport" content="width=device-width, initial-scale=1.0">';
});
今回は使用していませんが第三引数、第四引数にも値を置くことができます。
第三引数はアクションに関連づけられている関数が実行される優先順序(デフォルトは10)、第四引数はフックした関数が受け入れられる引数の数(デフォルトは1)です。
フィルターフックは機能や手段の反応を修正することができます。
ここでは、the_title()メソッドを例にとって説明していきます。
the_title()は現在の投稿のタイトルを表示、あるいは返すメソッドです。
the_title()メソッドはwp-includes/post-template.phpに定義してあり、戻り値は、
return apply_filters( 'the_title', $title, $id );
となっています。
このメソッドの戻り値を「現在の投稿のタイトル」から「現在の投稿のタイトル[◯◯番目の記事]」というように修正するフィルターフックを次に書いていきます。
add_filter( 'the_title', function ( $title, $id ) {
$title .= '['.$id.'番目の記事]';
return $title;
}, 10, 2
);
# フィルターフックなしのタイトル結果 --> WordPressのテーマを自作するために必要な基礎知識
# フィルターフックありのタイトル結果 --> WordPressのテーマを自作するために必要な基礎知識[24番目の記事]
add_filter()は、指定したフィルターフックに関数を登録するためのメソッドです。
第一引数は登録するフィルターフックの名前、第二引数は呼び出される関数、第三引数は関数を実行する順番、第四引数は関数が受け取る引数の個数を表しています。
これで、the_title()メソッドの戻り値を修正することができます。
style.cssは、サイトのデザインを整えるためのCSSファイルです。
このファイル名は、テンプレートとして決まっている名前なので、変更しないようにしましょう。
ただ、style.cssにコードを書くだけではページに適応することはできません。これを適応させるためには、2つの方法があります。
1つめがHTMLにコードを書いたことのある人が普段行なっているCSSの読み込み方法で、2つめがWordPress特有の読み込み方法です。
header.phpには、メタ情報や文書のタイトル、利用するスタイルシートを記入する<head>があります。
ココに、以下のようなコードを書き込みます。
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
get_stylesheet_uri()というワードプレス特有のメソッドを使うと、現状のテーマスタイルシートの URIを返してくれます。
これでスタイルシートとしてstyle.cssを適応することができます。
アクションフックはプログラム処理の色々な場面で機能を追加したり削除したりすることができます。
ですから、style.cssを使えるようにするためには、ワードプレスがページを生成する際に行う処理の中にstyle.cssを適応させるというアクションを追加させれば良いのです。
functions.phpにアクションフックの処理を書いていきます。
function style_scripts() {
wp_enqueue_style( 'theme-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'style_scripts' );
wp_enqueue_style()は、スタイルシートの重複を回避し、適切な順番で読み込むようにワードプレスが生成したページにスタイルシートを追加してくれます。
そして、add_action()でアクションフックをワードプレスがページを生成する処理の中に組み込むことで処理が実行されます。
ちなみにこのようにしても書くことができます。
add_action( 'wp_head', function () {
echo "<link rel='stylesheet' href='".get_stylesheet_uri()."'>";
});
また、余談ですが、style.css以外のスタイルシートをワードプレスに適応させることもできます。
例えば、トップページのみstyle-top.cssという特定のスタイルシートを適応させたいときは、header.phpに
<?php if(is_front_page()) : ?>
<link rel = "stylesheet" href = "<?php echo get_template_directory_uri(); ?>/assets/css/style-top.css" >
<?php endif; ?>
とコードを書くと、「/assets/css/style-top.css」のパスでスタイルシートを適応させることができます。
前半と後半の2記事に渡って説明してきましたが、ここまででできることは本当に最低限のトップページだけです。
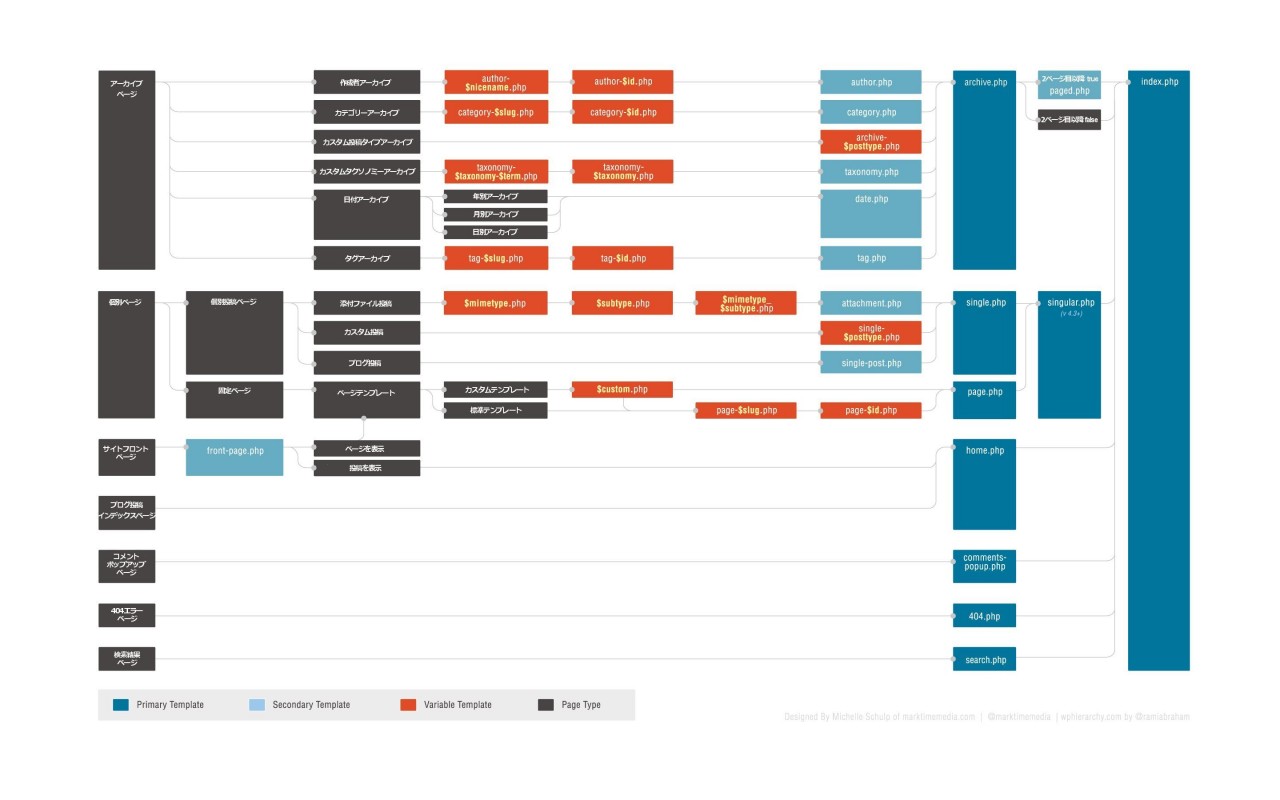
実際はもっと多くのテンプレートを使ってサイトを充実させなければいけません。

これは、公式WordPressリファレンスのテンプレート階層の概要図です。
ここでは、最後に今まで解説してきたテンプレートファイル以外のファイルを簡単に紹介していきます。
個別投稿ページを作成する際は主に以下のようなテンプレートファイルを使用します。
index.phpは、どんなページに対しても存在しない時の代わりとなるページ「最後の砦」となるページなので、割愛します。
固定ページを作成する際は主に以下のようなテンプレートファイルを使用します。
ここでいうカスタムテンプレートファイルとは、ページ作成画面の「テンプレート」ドロップダウンメニューで選択できるテンプレートファイルです。
get_page_templates()メソッドを使うことで呼び出すことができます。
カスタムテンプレートファイルは、以下のようにファイルの一番初めにコメントアウトすることで定義します。
<?php
/*
Template Name: 私のカスタムページ
*/
カテゴリーページは、主にcategory.phpを使うことで表示することできます。
スラッグ(slug)ごとに表示されるカテゴリーページを変更したい時には、category-{slug}.phpといったテンプレートファイルを活用します。
タグページは、主にtag.phpを使うことで表示することできます。
カテゴリーページ同様、スラッグ(slug)ごとに表示されるページを作成する時は、tag-{slug}.phpといったテンプレートファイルを活用します。
以下がカスタム分類の表示をするためのテンプレートファイルです。
これらのテンプレートファイルを活用すると、既存のタクソノミー(分類)「カテゴリー」「タグ」とは別に、ユーザーが独自でタクソノミーを追加することができるのです。
以下がカスタム投稿タイプの表示をするためのテンプレートファイルです。
初めから用意されている「投稿」「固定ページ」とは別に、ユーザーが独自で投稿タイプを追加することができます。
ユーザーが追加した投稿タイプのことを「カスタム投稿タイプ」と呼びます。
また、カスタム投稿タイプのアーカイブページ(一覧ページ)はarchive-{post_type}.phpで表示されますが、その単一投稿ページはsingle-{post_type}.phpで表示されます。
ユーザーページを表示させるためには、主にauthor.phpを活用します。
ブログのようなサイトを作成する際には、執筆者別の記事一覧ページを作成することもできます。
サイト内検索を行なって出た検索結果を表示するのが、search.phpというテンプレートファイルです。
検索結果は、the_search_query()というメソッドを使用することで表示することができます。
サーバーエラーページの表示は、404.phpで行うことができます。
もし、このページを用意していない場合は、index.phpが404ページの代わりに表示されます。
学生Webエンジニア PLANインターン生 PHP Laravel Python HTML CSS JS
【名前】 "ゆざ"
【関連】 株式会社PLAN / MIYABI Lab / Tmeet(twitterユーザーマッチングサービス) /
【MIYABI Lab運営】23歳/同期がト◯タやMicr◯softに就職する中、ベンチャーに未経験でWebエンジニアになるのを選んだ脳科学専攻の理系院生◆人見知り日本縦断◆機械学習/Web歴5ヶ月

【AWS】知識ゼロから理解するRDS超入門
AWSのデータベースサービス「Amazon RDS」を初心者にもわかるように解説します。未経験には難しいMultiAZ構成やレプリケーションは、マスター/スレ...

【AWS】Auto Scalingする前に知っておくべき7つのこと
Amazon EC2 Auto Scaling(オートスケール)を使用すると、CPU使用率等に応じてEC2の台数を自動的に増減できます。ここでは、初心者の持つ疑問を通し...

WordPressの基本構造を理解してオリジナルテーマを作ろう(後半)
WordPressのテーマを自作するために必要なテンプレートファイル(functions.phpやstyle.css)の役割やファイル構造を理解して、どのようにオリジナ...

WordPressの基本構造を理解してオリジナルテーマを作ろう(前半)
WordPressのテーマを自作するために必要なテンプレートファイル(functions.phpやfront-page.php)の役割やファイル構造を理解して、どのようにオ...

【Heroku入門】無料枠サーバーを24時間スリープさせない方法
フリープランのHerokuサーバーでは、30分以上アクセスがないと自動的にスリープしてしまいます。ここでは、Herokuサーバーを寝かせない方法につい...

【入門編】Laravelのディレクトリ構造とMVCの処理の流れを理解する
Laravel初心者が学習する際にわかりにくいLaravelのディレクトリ構造を具体的な例を交えて解説します。MVCの基本であるビュー、モデル、コントロー...

【初心者向け】PythonによるHeroku環境で簡単LINEBot開発
誰でも簡単にLINEBotをpythonを使ってHeroku環境で開発できる方法を解説します。ここでは、LINE Messaging APIを用いることでおうむ返しをするBot...

AWSでWebサーバー構築!踏み台サーバーでセキュアなネットワークを構築する(第5回)
連載の第5回です。メインEC2に対して直接SSH接続できる状態というのは、セキュリティの観点からあまり望ましくありません。MySQLやEBSが紐づいたメ...

AnacondaでのTensorFlow環境構築と基礎的な使い方
Anaconda(アナコンダ)のインストールからJupyter notebook(ジュピターノートブック)とTensorFlow(テンサーフロー)の基本的な使い方を初心者...

脱初心者!MNIST beginnerに隠れ層を加えたニューラルネット解説
TensorFlowのチュートリアルであるMNIST beginnerの応用して、隠れ層と活性化関数を加えたニューラルネットワークで手書き文字識別を解説します。...

AWSでWebサーバー構築!Apache2.4, PHP7, MySQLの導入と初期設定(第4回)
連載の第4回です。今回は作成したEC2インスタンスにWebサーバーとしての機能を持たせるため、Apache2.4のインストールおよびhttpd.conf等の各種設...

AWSでWebサーバー構築!EC2を作成してSSH接続する(第3回)
連載の第3回です。前回作成したVPC・サブネットにおいて、セキュリティーグループに保護されたEC2インスタンスの作成・設定およびSSH接続の確立ま...

初心者必読!MNIST実行環境の準備から手書き文字識別までを徹底解説!
Pythonによる機械学習をプログラミング初心者にもわかりやすいように、TensorFlowチュートリアルのMNIST beginnerを使って、手書き文字(MNIST)識別...

AWSでWebサーバー構築!専門用語の解説とVPC環境を構築する手順(第2回)
連載の第2回です。AWSにてVPCネットワークを構築してWebサーバーを設置・運用するためには、AWS内で利用される重要単語について正しく理解しておく...

知識ゼロで機械学習・AIを理解するために必要なニューラルネットワークの基礎知識
機械学習・AIを理解するために必要なニューラルネットワークの基礎について、これから機械学習を勉強したい人、プログラミング未経験の人にもわか...

Canvaで簡単におしゃれなアイキャッチ画像を作ろう!使い方を徹底解説!
PhotoshopやIllustratorを使えなくてもCanvaなら誰でも簡単におしゃれなアイキャッチ画像が作れます。豊富なデザインテンプレートを組み合わせるだ...

プレビュー機能付きの記事編集画面の作り方(Laravel5)
記事編集フォームにはプレビュー機能の実装が必須です。記事を保存する処理とプレビューを表示する処理を共存させるにあたり、ボタンをクリックし...

AWSでWebサーバー構築!VPC設計に必要なIPアドレスとサブネットの基礎知識(第1回)
連載の第1回です。AWSのVPCネットワークを設計して実際に構築するためには、IPアドレスの基礎を理解することが非常に大切です。EC2 Webサーバーを...

MIYABI Labホームページを製作しました
様々な理由でプログラミングの勉強を困難だと感じてしまっている方のお役に立てれば嬉しいです。これからも小さなWebサービスを作り続けていき、技...

ゆざ、株式会社PLANを卒業します。
2年間インターンとしてお世話になった株式会社PLANを卒業します。AWS,Laravel,Pythonなどの技術的なことだけではなく、エンジニアとして、社会人と...