
【AWS】知識ゼロから理解するRDS超入門
AWSのデータベースサービス「Amazon RDS」を初心者にもわかるように解説します。未経験には難しいMultiAZ構成やレプリケーションは、マスター/スレ...
2018-10-25 18:25 2018-11-20 17:53

はじめてWordPress(ワードプレス)でテーマを作成しようと決心してもまず何からはじめればいいのか?そもそもどうやってテーマができているのか?と考え込んでしまう人もいるのではないでしょうか。
この記事では、そんな方のためにWordPressのテーマを自作するために必要な基礎的なPHPファイル(テンプレートファイル)の構造についての理解を深めることができるようにわかりやすく説明していきます。
WordPress(ワードプレス)のテーマを作成するには、まずはどのようなファイルがテーマを構築しているのか、理解していきましょう。
以下の表が、代表的なWordPressのテーマを構成するファイルです。
| ファイル名 | 内容 |
|---|---|
| front-page.php | トップページを出力 |
| header.php | ヘッダーを出力 |
| footer.php | フッダーを出力 |
| sidebar.php | サイドバーを出力 |
| style.css | ページのデザインを作成(CSSファイル) |
| functions.php | ウィジェットやカスタマイズ機能を追加・修正 |
それぞれがとても重要な役割を持っているファイルなので、一つ一つの役割を理解していきましょう。
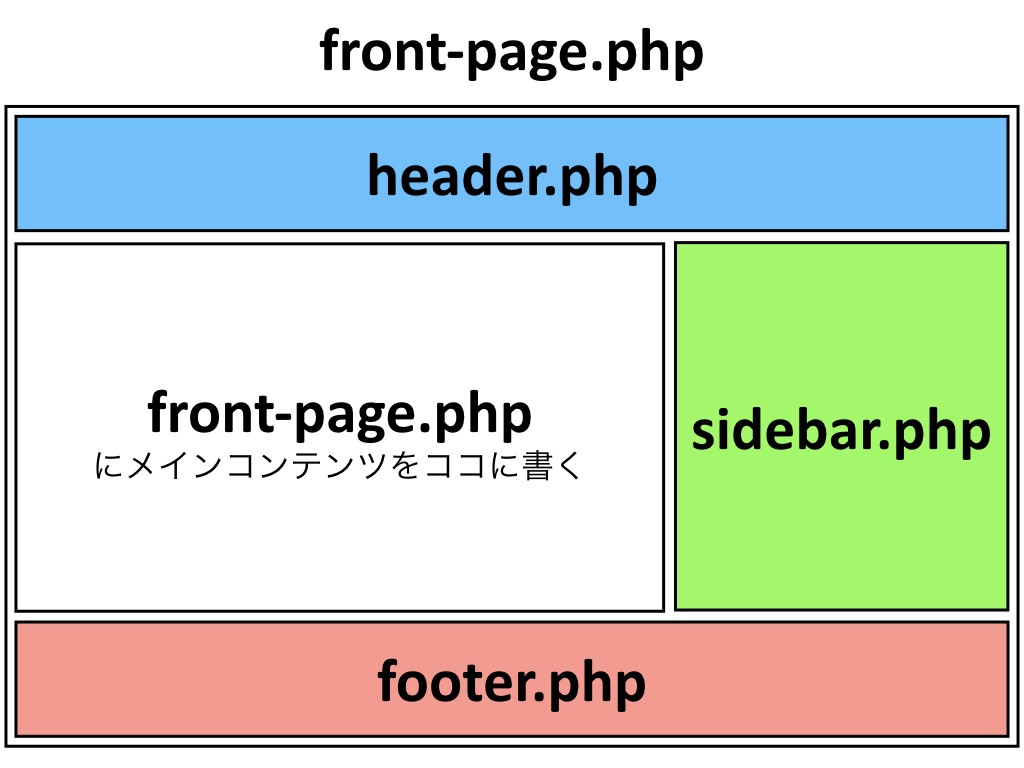
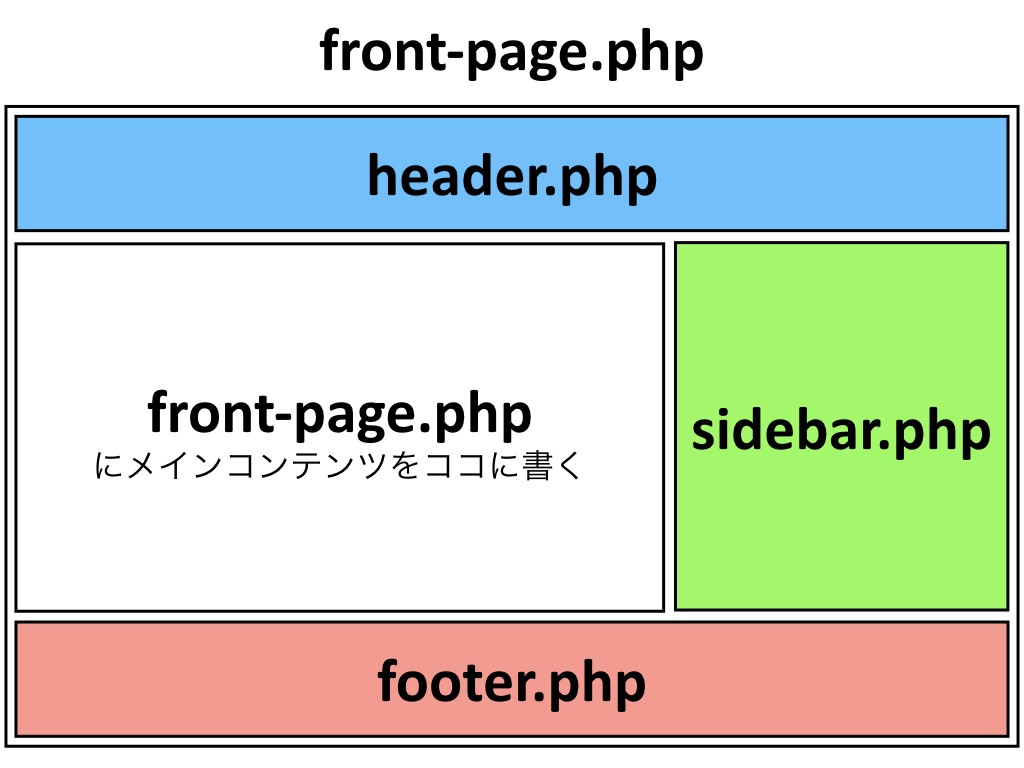
これらのファイルでトップページを実際に作ると、このようにそれぞれが1つのページを構築します。

この図解では、style.cssとfront-page.phpがどのような役割があるのか見えてきませんが、後半でじっくり説明していくのでとりあえずは置いておいてください。
それでは、どのようにこれらのファイルが動いているのかを見ていきましょう。
front-page.phpは、トップページを作成するためのファイルで最も重要なテンプレートファイルの1つです。

上の図のようにfront-page.phpには、ヘッダーやフッダー、サイドバーなどのパーツを組み込んで構成されています。
また、トップページ固有のメインコンテンツ部分のコードはこのファイルに直接書き込んでいきます。
以下のコードがfront-page.phpの基本構造となっています。
<!-- headerを呼び出し -->
<?php get_header(); ?>
<div class="container">
<div class="contents">
<!-- ココにメインコンテンツを記入 -->
</div>
<!-- side barを呼び出し -->
<?php get_sidebar(); ?>
</div>
</div>
<!-- footerを呼び出し -->
<?php get_footer(); ?>
get_header()やget_sidebar()、get_footer()というメソッドを使うことで、別ファイルで作成したheader.phpやsidebar.phpを呼び出します。
また、front-page.phpと似たような役割を持つhome.php、index.phpというテンプレートファイルについても簡単に説明しておきます。
| ファイル名 | 内容 | 優先順位 |
|---|---|---|
| front-page.php | トップページを出力(サイトのカスタムフロントページ用テンプレート) | 1 |
| home.php | トップページを出力(カスタムブログ投稿インデックスページ用テンプレート) | 2 |
| index.php | トップページを出力(汎用トップページテンプレート) | 3 |
3つのテンプレートには、優先順位が
front-page.php > home.php > index.php
このようにあり、front-page.phpが存在する場合は、最優先にトップページとしてfront-page.phpが表示されるのです。
また、front-page.phpが存在しない場合は、「フロントページの表示」が「最新の投稿」の場合はhome.phpが、「固定ページ」の場合は、固定ページとしてpage.phpが表示されます。
そして、front-page.phpもhome.phpもpage.phpも存在しない場合は最後の砦としてindex.phpが表示されます。
上の表では、front-page.phpとhome.phpで使用用途をわけて書きましたが厳密な使い分けはさせていないようなので、トップページに何を使えばいいのか迷った時はfront-page.phpを選びましょう。
header.phpを文字通り、ヘッダー画面を構成するテンプレートファイルです。
ここに書いていくことは主に、
この2つの要素です。
ここでは、サンプルテーマ「twentyseventeen」のheader.phpの抜粋を例にして解説します。
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js no-svg">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="site">
<a class="skip-link screen-reader-text" href="#content"><?php _e( 'Skip to content', 'twentyseventeen' ); ?></a>
<header id="masthead" class="site-header" role="banner">
<?php get_template_part( 'template-parts/header/header', 'image' ); ?>
<?php if ( has_nav_menu( 'top' ) ) : ?>
<div class="navigation-top">
<div class="wrap">
<?php get_template_part( 'template-parts/navigation/navigation', 'top' ); ?>
</div><!-- .wrap -->
</div><!-- .navigation-top -->
<?php endif; ?>
</header><!-- #masthead -->
一度HTMLに触れたことがある人なら理解するのは、そこまで難しくないと思います。
<meta>要素の中には、デバイスごとの画面サイズで表示するためのviewportを設定していたり、<body>要素のなかに<div>要素で括った<header>要素を構成させたりしています。
ここで、WordPress初心者の人にとって厄介なのは、WordPress特有のメソッド(関数)です。
まずは、wp_head()メソッドです。
詳細は少しややこしくなるので後半の記事で行いますが、これを簡単にいうと、プラグインやAPIを使用する時に必要な<meta>要素を自動的に挿入してくれるメソッドです。
そのため、プラグインを使う際には欠かせないメソッドなのです。
次に、get_template_part()メソッドです。
このメソッドを使うと、他のテンプレートファイルをこのファイルに読み込むことができます。
ここでは、/template-parts/headerというディレクトリの中にあるheader-image.phpを読み込んでいます。
ちなみにここで読み込んでいるheader-image.phpの中身は以下のようになっています。
<div class="custom-header">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<?php get_template_part( 'template-parts/header/site', 'branding' ); ?>
</div><!-- .custom-header -->
汎用性のあるコードの再利用性を高めたり、親ファイルのコードが綺麗に見やすくするためにこのように読み込むコードが短い場合でもパーツ化して使います。
最後に、has_nav_menu()メソッドです。
これは、登録されたナビメニューが有るか無いかで真偽を返すメソッドです。
今回の場合だとtopという名称のナビメニューが存在する場合は、<div class="navigation-top">要素を表示するという条件分岐に用いています。
footer.phpはフッター画面を構成するテンプレートファイルです。
基本的にはheader.phpと同様にHTMLを書いていけばOKです。
では、サンプルテーマ「twentyseventeen」のfooter.phpの抜粋を見ていきましょう。
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="wrap">
<?php
get_template_part( 'template-parts/footer/footer', 'widgets' );
if ( has_nav_menu( 'social' ) ) : ?>
<nav class="social-navigation" role="navigation" aria-label="<?php esc_attr_e( 'Footer Social Links Menu', 'twentyseventeen' ); ?>">
<?php
wp_nav_menu( array(
'theme_location' => 'social',
'menu_class' => 'social-links-menu',
'depth' => 1,
'link_before' => '<span class="screen-reader-text">',
'link_after' => '</span>' . twentyseventeen_get_svg( array( 'icon' => 'chain' ) ),
) );
?>
</nav><!-- .social-navigation -->
<?php endif;
get_template_part( 'template-parts/footer/site', 'info' );
?>
</div><!-- .wrap -->
</footer><!-- #colophon -->
<?php wp_footer(); ?>
header.phpでも登場していたget_template_part()メソッドやhas_nav_menu()メソッドもありますね。
ここでは、新しく登場したwp_nav_menu()メソッドに注目してください。
このメソッドは、ナビゲーションメニューを表示することができます。
しかも、ナビゲーションメニューの中に表示させる要素はブラウザで開いたWordPressのカスタマイズメニューから追加することができるのです。
このメソッド引数には配列が入り、そのパラメータとして以下のような値を入れることができます。
(上記のコードで使用しているものを赤字で表示します。)
| パラメータ | 内容 | 初期値 |
|---|---|---|
| menu | 望ましいメニュー id, slug, name をこの順で受け入れる |
なし |
| menu_class | メニューを構成する ul 要素に適用するCSS クラス名 | menu |
| menu_id | メニューを構成する ul 要素に適用するID | {メニューのスラッグ}-{連番} |
| container | ul をラップするタグを選択(divまたはnav) コンテナをなしにする場合は false |
div |
| container_class | コンテナに適用されるクラス名 | menu-{メニューのスラッグ}-container |
| container_id | コンテナに適用されるID | フッダーを出力 |
| fallback_cb | メニューが存在しない場合に呼び出すコールバック関数 | wp_page_menu |
| before | リンクテキストの前のテキスト | なし |
| after | リンクテキストの後のテキスト | なし |
| link_before | リンクの前のテキスト | なし |
| link_after | リンクの後のテキスト | なし |
| echo | メニューをHTML出力する(true)か、PHPの値で返す(false)かの選択 | true |
| depth | 表示する階層数(0 は全階層) | 0 |
| walker | 使用するカスタムウォーカーオブジェクト ` | new Walker_Nav_Menu |
| theme_location | テーマの中で使われる位置 | なし |
| items_wrap | Sprintf()関数の引数として評価される書式の文字列 | <ul id="%1$s" class="%2$s">%3$s</ul> |
このパラメータを変更することで、どのようなメニューを表示するかを決定します。
サンプルテーマの場合は、<span>要素でリンクを囲って、メニューの<ul>要素のクラス名をsocial-links-menuとしています。
sidebar.phpはサイドバー画面を構成するテンプレートファイルです。
では、サンプルテーマ「twentyseventeen」のsidebar.phpの抜粋を見ていきましょう。
<aside id="secondary" class="widget-area" role="complementary" aria-label="<?php esc_attr_e( 'Blog Sidebar', 'twentyseventeen' ); ?>">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
サイドバーはウィジェットで動的に生成させるのが、一般的なのでこのファイルに書くことはそこまでありません。
ウィジェットの動的に生成するためのメソッドが、dynamic_sidebar()メソッドです。
sidebar-1という引数は、functions.phpで以下のように定義して、アクションフックという機能を用いて、Blog Sidebarというウィジェットを追加します。(後半で詳しく説明します。)
function twentyseventeen_widgets_init() {
register_sidebar( array(
'name' => __( 'Blog Sidebar', 'twentyseventeen' ),
'id' => 'sidebar-1',
'description' => __( 'Add widgets here to appear in your sidebar on blog posts and archive pages.', 'twentyseventeen' ),
'before_widget' => '<section id="%1$s" class="widget %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'twentyseventeen_widgets_init' );
register_sidebar()メソッドがウィジェットを登録するメソッドで、上記で解説したwp_nav_menu()と近く、初めと終わりのタグ要素などの定義を行います。
ウィジェットの要素の追加は、ブラウザからWordPressのカスタマイズメニューで行うことができます。
今回は、WordPressでトップページを作成するための最低限の構成ファイルについて解説していきました。
| ファイル名 | 内容 |
|---|---|
| front-page.php | トップページを出力 |
| header.php | ヘッダーを出力 |
| footer.php | フッダーを出力 |
| sidebar.php | サイドバーを出力 |
WordPressに初めて触れる人にとって最も厄介なのは、やはりこのテンプレートファイルの構造とWordPress特有のメソッドだと思います。
今回は、全てとは言えませんがかなり基本的なところは抑えられたのではないでしょうか。
後半では、デザインを整えるためのstyle.cssとWordPressの機能を追加・修正を行うためのfunctions.phpについて解説していきます。
学生Webエンジニア PLANインターン生 PHP Laravel Python HTML CSS JS
【名前】 "ゆざ"
【関連】 株式会社PLAN / MIYABI Lab / Tmeet(twitterユーザーマッチングサービス) /
【MIYABI Lab運営】23歳/同期がト◯タやMicr◯softに就職する中、ベンチャーに未経験でWebエンジニアになるのを選んだ脳科学専攻の理系院生◆人見知り日本縦断◆機械学習/Web歴5ヶ月

【AWS】知識ゼロから理解するRDS超入門
AWSのデータベースサービス「Amazon RDS」を初心者にもわかるように解説します。未経験には難しいMultiAZ構成やレプリケーションは、マスター/スレ...

【AWS】Auto Scalingする前に知っておくべき7つのこと
Amazon EC2 Auto Scaling(オートスケール)を使用すると、CPU使用率等に応じてEC2の台数を自動的に増減できます。ここでは、初心者の持つ疑問を通し...

WordPressの基本構造を理解してオリジナルテーマを作ろう(後半)
WordPressのテーマを自作するために必要なテンプレートファイル(functions.phpやstyle.css)の役割やファイル構造を理解して、どのようにオリジナ...

WordPressの基本構造を理解してオリジナルテーマを作ろう(前半)
WordPressのテーマを自作するために必要なテンプレートファイル(functions.phpやfront-page.php)の役割やファイル構造を理解して、どのようにオ...

【Heroku入門】無料枠サーバーを24時間スリープさせない方法
フリープランのHerokuサーバーでは、30分以上アクセスがないと自動的にスリープしてしまいます。ここでは、Herokuサーバーを寝かせない方法につい...

【入門編】Laravelのディレクトリ構造とMVCの処理の流れを理解する
Laravel初心者が学習する際にわかりにくいLaravelのディレクトリ構造を具体的な例を交えて解説します。MVCの基本であるビュー、モデル、コントロー...

【初心者向け】PythonによるHeroku環境で簡単LINEBot開発
誰でも簡単にLINEBotをpythonを使ってHeroku環境で開発できる方法を解説します。ここでは、LINE Messaging APIを用いることでおうむ返しをするBot...

AWSでWebサーバー構築!踏み台サーバーでセキュアなネットワークを構築する(第5回)
連載の第5回です。メインEC2に対して直接SSH接続できる状態というのは、セキュリティの観点からあまり望ましくありません。MySQLやEBSが紐づいたメ...

AnacondaでのTensorFlow環境構築と基礎的な使い方
Anaconda(アナコンダ)のインストールからJupyter notebook(ジュピターノートブック)とTensorFlow(テンサーフロー)の基本的な使い方を初心者...

脱初心者!MNIST beginnerに隠れ層を加えたニューラルネット解説
TensorFlowのチュートリアルであるMNIST beginnerの応用して、隠れ層と活性化関数を加えたニューラルネットワークで手書き文字識別を解説します。...

AWSでWebサーバー構築!Apache2.4, PHP7, MySQLの導入と初期設定(第4回)
連載の第4回です。今回は作成したEC2インスタンスにWebサーバーとしての機能を持たせるため、Apache2.4のインストールおよびhttpd.conf等の各種設...

AWSでWebサーバー構築!EC2を作成してSSH接続する(第3回)
連載の第3回です。前回作成したVPC・サブネットにおいて、セキュリティーグループに保護されたEC2インスタンスの作成・設定およびSSH接続の確立ま...

初心者必読!MNIST実行環境の準備から手書き文字識別までを徹底解説!
Pythonによる機械学習をプログラミング初心者にもわかりやすいように、TensorFlowチュートリアルのMNIST beginnerを使って、手書き文字(MNIST)識別...

AWSでWebサーバー構築!専門用語の解説とVPC環境を構築する手順(第2回)
連載の第2回です。AWSにてVPCネットワークを構築してWebサーバーを設置・運用するためには、AWS内で利用される重要単語について正しく理解しておく...

知識ゼロで機械学習・AIを理解するために必要なニューラルネットワークの基礎知識
機械学習・AIを理解するために必要なニューラルネットワークの基礎について、これから機械学習を勉強したい人、プログラミング未経験の人にもわか...

Canvaで簡単におしゃれなアイキャッチ画像を作ろう!使い方を徹底解説!
PhotoshopやIllustratorを使えなくてもCanvaなら誰でも簡単におしゃれなアイキャッチ画像が作れます。豊富なデザインテンプレートを組み合わせるだ...

プレビュー機能付きの記事編集画面の作り方(Laravel5)
記事編集フォームにはプレビュー機能の実装が必須です。記事を保存する処理とプレビューを表示する処理を共存させるにあたり、ボタンをクリックし...

AWSでWebサーバー構築!VPC設計に必要なIPアドレスとサブネットの基礎知識(第1回)
連載の第1回です。AWSのVPCネットワークを設計して実際に構築するためには、IPアドレスの基礎を理解することが非常に大切です。EC2 Webサーバーを...

MIYABI Labホームページを製作しました
様々な理由でプログラミングの勉強を困難だと感じてしまっている方のお役に立てれば嬉しいです。これからも小さなWebサービスを作り続けていき、技...

ゆざ、株式会社PLANを卒業します。
2年間インターンとしてお世話になった株式会社PLANを卒業します。AWS,Laravel,Pythonなどの技術的なことだけではなく、エンジニアとして、社会人と...