
【AWS】知識ゼロから理解するRDS超入門
AWSのデータベースサービス「Amazon RDS」を初心者にもわかるように解説します。未経験には難しいMultiAZ構成やレプリケーションは、マスター/スレ...

インターン生のゆざ(@yuzajo_plan)です。
今回、僕が開発したTLmeter(ティーエルメーター)とは、ツイッターでの自分のタイムラインの盛り上がりを計測できるサービスです。
開発のきっかけは、twitterを使っていた時にふと「どのタイミング・時間帯につぶやけはみんなが一番見てくれるのか?」と考えていた時、タイムラインの盛り上がりを可視化してそれを評価したいという思い付きからです。
とにかくシンプルなサービスを短期間で作りたいと思い、2週間で開発したサービスでもあるので、拙いところも多いと思いますが、ぼくの技術メモをここでは書いていきます。
| URL | https://miyabi-lab.space/service/tlmeter/app |
| Report | https://miyabi-lab.space/service/tlmeter |
| Create-Start | 2018-07-20 |
| Create-Finish | 2018-08-03 |
| Release | 2018-08-03 |
| Produce | 湯座丞太郎 "ゆざ" |
| Web Design | 湯座丞太郎 "ゆざ" |
| Logo Design | 湯座丞太郎 "ゆざ" |
| Image Design | 湯座丞太郎 "ゆざ" |
| HTML/CSS/JS | 湯座丞太郎 "ゆざ" |
| PHP Programing | 湯座丞太郎 "ゆざ" |
| Python Programing | 湯座丞太郎 "ゆざ" |
| Supporter | 加藤雅大 "みやび" |
TLmeter(ティーエルメーター)とは、冒頭でも説明したようにツイッターでの自分のタイムラインの盛り上がりを計測できるサービスです。
盛り上がり度は、現在のタイムラインの流れるスピード(タイムライン速度)から評価しています。
具体的な評価方法は、タイムライン速度が計測を行うユーザーのタイムラインの流れる平均速度と比較することで盛り上がり度を算出します。
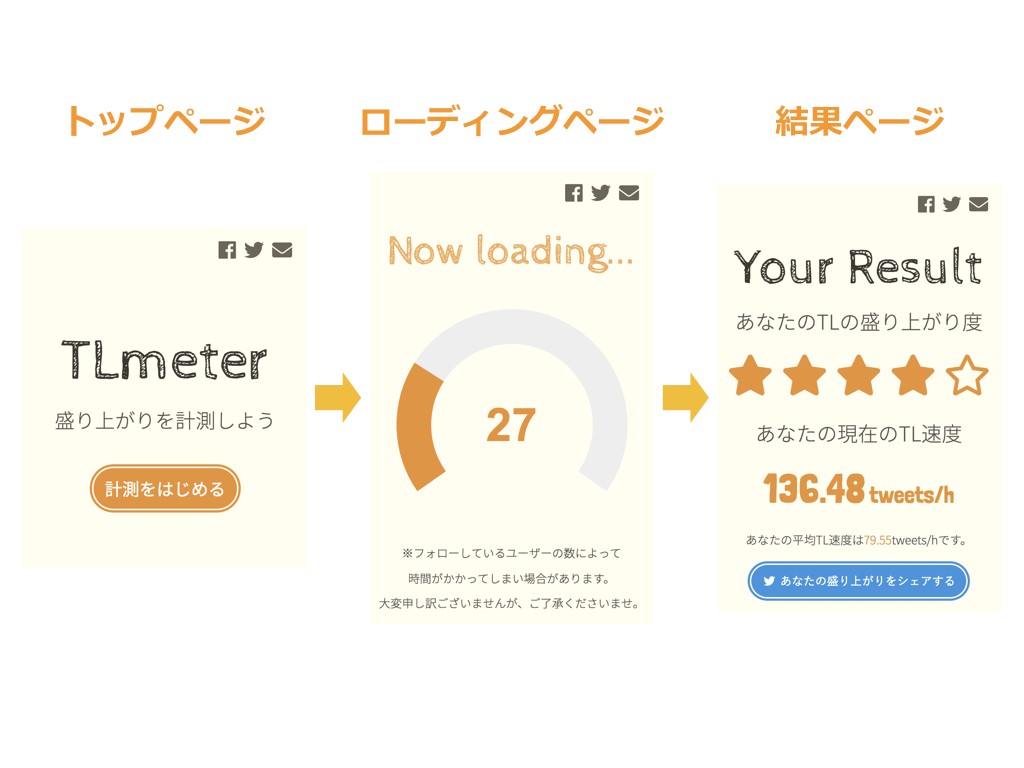
計測結果としては、
の3項目が表示されます。
下の図が実際の計測結果です。

「普段の平均TL速度」は、twitterAPIの上限があるため、特殊な計算をしており、計測するユーザーの全フォローの平均ツイート頻度(総ツイート回数/ツイッター歴)合計を1時間あたりに算出しています。
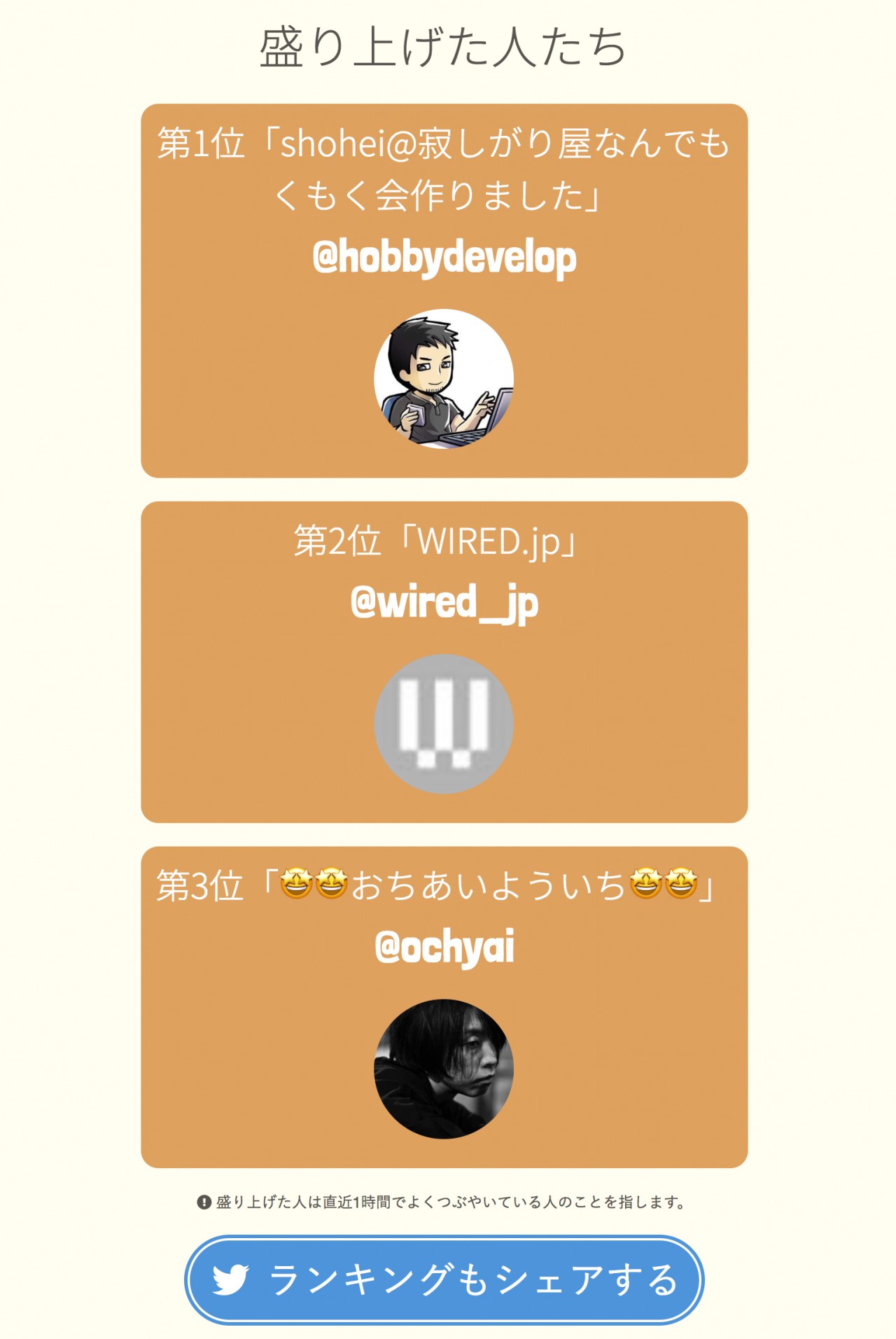
さらに、上記の3つの項目に加えて「盛り上げた人たち」を後述にランキング形式で発表します。
ここでの「盛り上げた人たち」は、直近1時間でよくつぶやいている人たちのことを指します。

TLmeterの活用法は、大きく2つあります。
ツイッターをやっている人なら誰でも遊べるサービスとして手軽に使ってもらえるのではないかという思いで、シンプルにわかりやすいサービスとなるように設計/開発を行いました。
その結果、「計測するボタンを押す」→「計測結果を見る」というとにかくシンプルなサイト設計になりました。
例えば、ユーザー同士がタイムライン速度を競い合ったり、自分のタイムラインを盛り上げている人をシュアしたりすると、ユーザー間の気軽なコミュニケーションが生まれます。
ちょっとしたコミュニケーションのきっかけとして、そして、純粋に自分のタイムライン速度を計測するエンタメWebサービスとしてを楽しんでみてください。
冒頭でも述べたように戦略的にSNSを活用している人がどのタイミングでツイートするのが効果的かを考える際の参考になると思います。
一般的に13時から14時のお昼時、20時から0時の退社後が頻繁にツイートが行われると言われています。
しかし、ユーザーの属性によってはツイート頻度のピークは統計値から外れるはずです。
そのため、個人に合わせたユーザー(フォロー)のアクティブ度を計測できるこのサービスは少しでもツイート時間帯の最適解を出すための参考になります。
このサービスは、1時間分のツイートを用いてタイムライン速度を算出しているので、1時間おきに盛り上がり度を計測することで少しずつ自分なりのツイート時間帯の最適解を探してみましょう。
TLmeterを開発する流れは、
という3つのステップを踏んで行われました。順を追って、1つずつ解説していきます。
まずは、このサービスの目的でもある「タイムラインの盛り上がり度」をどのように定義するかを決めました。
タイムラインの盛り上がりは、自分のタイムラインに流れてくるツイートがより多くアクション(いいねやRT)されている時なのか、それともシンプルにより多くのツイートが自分のタイムラインに流れてくる時なのか等のように様々な定義の仕方ができます。
僕は今回、「タイムラインの盛り上がり=タイムラインの速さ(一定時間内に流れるツイートの量)」と定義しました。
この定義を選んだのは、シンプルな定義で直感的にもわかりやすくしたかったのと、タイムラインの速さを測るというエンタメ性を持たせたかったからです。
そのため、「盛り上げた人たち」のランキングもより多く一定時間内にツイートした数が多い順に順位づけを行いました。
このWebサービスの構造は実にシンプルで、
だけでページ遷移もほとんど行いません。

ツイッター連携の承認するページはツイッター社が提供しており、ローディングページはAjax処理を行なっているので実際はページ遷移はしていません。
そのため、実質的にはトップページ(index.php)と結果ページ(result.php)のみを作成しました。
このサービスは、サーバーサイド言語のフレームワークを使用せずに(厳密に言うと少しだけ使っていますが)全て純粋のPHPに加えて、HTML/CSS/JSでコーディングを行いました。
まず、HTMLとCSSのみでページのデザインをつくりました。
参考にしたのは、ピンボード風の写真共有ウェブサイト「Pinterest」です。
シンプルなWebデザインを片っ端から見ていって、それらのデザインのエッセンスをもらいました。
そこから動きをつけていくのは、ほとんどJavaScriptを使用して、結果ページで結果が表示されるまでにローディングページを用意したり、その後の結果表示を行いました。
twitterAPIの使い方は以前に開発したサービス「Tmeet」で身につけていたので、それを活用することができました。
開発のきっかけの「どのタイミング・時間帯につぶやけはみんなが見てくれるのか?」という目的を突き詰めるとすると、「タイムラインの盛り上がり=タイムラインの速さ」という定義がいいのかという点です。
厳密に「どのタイミング・時間帯につぶやけはみんなが見てくれるのか?」という課題に取り組むなら、自分のタイムラインに流れるユーザー(フォロー)ではなく、自分のことをフォローしてくれているユーザー(フォロワー)のアクティブ度を検証する必要があります。
それは、自分のツイートを直接見てもらうためには自分のことをフォローしている必要があるので、フォローよりもフォロワーのアクティブ度を見ることができればより厳密に「どのタイミング・時間帯につぶやけはみんなが見てくれるのか?」がわかります。
ですが、それをWebサービスとして実現するにはtwitterAPIの使用上限があるため難しく、もし実現出来てもかなりの回数twitterAPIを使用する必要があるので処理時間がかなり長くなってしまうので実用性がありませんでした。
そのため、今回は楽しんでもらうためのエンタメ性も求めていたということもあって、自分の「タイムラインの盛り上がり度」を計測するというところで落ち着きました。
もし、次回さらに「どのタイミング・時間帯につぶやけはみんなが見てくれるのか?」にこだわってサービスを作ることがあれば、それらも考慮して挑戦したいです。
僕のツイッターアカウント(@yuzajo_plan)でリリースの発表を行いました。
Webサービス第2号‼︎
— ゆざTLmeterつくりました(#MIYABI Lab) (@yuzajo_plan) 2018年8月3日
タイムラインの流れる速さからタイムラインの盛り上がりが計測できる「TLmeter」をリリースしました!
開発期間はギリ2週間!
シンプルでさくっと遊べるサービスなので、是非遊んでくれるとめっちゃ喜びます!シェアもすごく喜びます!笑#miyabi_labhttps://t.co/Q4WT4LQo5r
そして、たくさんの人にシェアやコメントをして頂きました!
けっこう盛り上がってるみたいです!!
— のこのこ@転職活動中の筋肉エンジニア (@nokonoko_1203) 2018年8月10日
TLの盛り上がり度は【星4】
今のTL速度は【671.13tweets/h】#miyabi_lab #tlmeter #タイムライン盛り上がり計測 https://t.co/43SWSZNndI
これはトレンドをいち早く知れる良サービスでは?!
— NARI@Webクリエイター (#入江開発室) (@NARI_Creator) 2018年8月5日
TLの話題をチェックできる!
TLの盛り上がり度は【星2】
今のTL速度は【151.31tweets/h】
【盛り上げた人たち】
第1位:@minowanowa
第2位:@kikutomatu
第3位:@hidachi_shimizu#miyabi_lab #tlmeter
盛り上がり計測 https://t.co/UkVQdjTyro
きょうのランキング上位者は、
— 岡本 侑貴@筋肉エンジニア︎('ω') (@it_fitness_jp) 2018年8月8日
台風の日にリモートしてる優良企業の方とみた!!!!!!!
【盛り上げた人たち】
第1位:@kuronekopunk
第2位:@yuichiro826
第3位:@monkey_d_george#miyabi_lab #tlmeter #タイムライン盛り上がり計測 https://t.co/wbr00BA7rl
5がでた!!!
— みや@プログラミング (@minori_miyabara) 2018年8月20日
嬉しい!!!
速すぎて目で追えません!!!!
TLの盛り上がり度は【星5】
今のTL速度は【86.63tweets/h】#miyabi_lab #tlmeter #タイムライン盛り上がり計測 https://t.co/gHhUuXlfHF
このようなツイートや意見、アドバイスなどの反響をくださる人たちの言葉が、Webサービスの改善、次のWebサービス開発ための僕のモチベーションの根源となっています。
本当にありがとうございました!
MIYABI Labでは「仲間と楽しくプログラミングを勉強したい」と思っている人たちを応援します。
僕自身もまだまだ勉強したいこと、勉強したい言語はたくさんあります。
新しいことに挑戦するたびに、いつも僕は初心者になります。だから、初心者の気持ちや独学の辛さもよくわかります。
もしご興味があれば、いつでも新宿三丁目のオフィスに遊びに来てください。
平日はオフィスの一部をプログラミング勉強用スペースとして終日解放し、知識の交流場にしていきたいと考えています。
休日も定期的に「MIYABI Lab もくもく会」を開催していく予定です。
ちょうどいい勉強仲間がここにいます。
ご連絡はお問い合わせフォームかTwitter(@miyabi_lab)にDMください!
学生Webエンジニア PLANインターン生 PHP Laravel Python HTML CSS JS
【名前】 "ゆざ"
【関連】 株式会社PLAN / MIYABI Lab / Tmeet(twitterユーザーマッチングサービス) /
【MIYABI Lab運営】23歳/同期がト◯タやMicr◯softに就職する中、ベンチャーに未経験でWebエンジニアになるのを選んだ脳科学専攻の理系院生◆人見知り日本縦断◆機械学習/Web歴5ヶ月

【AWS】知識ゼロから理解するRDS超入門
AWSのデータベースサービス「Amazon RDS」を初心者にもわかるように解説します。未経験には難しいMultiAZ構成やレプリケーションは、マスター/スレ...

【AWS】Auto Scalingする前に知っておくべき7つのこと
Amazon EC2 Auto Scaling(オートスケール)を使用すると、CPU使用率等に応じてEC2の台数を自動的に増減できます。ここでは、初心者の持つ疑問を通し...

WordPressの基本構造を理解してオリジナルテーマを作ろう(後半)
WordPressのテーマを自作するために必要なテンプレートファイル(functions.phpやstyle.css)の役割やファイル構造を理解して、どのようにオリジナ...

WordPressの基本構造を理解してオリジナルテーマを作ろう(前半)
WordPressのテーマを自作するために必要なテンプレートファイル(functions.phpやfront-page.php)の役割やファイル構造を理解して、どのようにオ...

【Heroku入門】無料枠サーバーを24時間スリープさせない方法
フリープランのHerokuサーバーでは、30分以上アクセスがないと自動的にスリープしてしまいます。ここでは、Herokuサーバーを寝かせない方法につい...

【入門編】Laravelのディレクトリ構造とMVCの処理の流れを理解する
Laravel初心者が学習する際にわかりにくいLaravelのディレクトリ構造を具体的な例を交えて解説します。MVCの基本であるビュー、モデル、コントロー...

【初心者向け】PythonによるHeroku環境で簡単LINEBot開発
誰でも簡単にLINEBotをpythonを使ってHeroku環境で開発できる方法を解説します。ここでは、LINE Messaging APIを用いることでおうむ返しをするBot...

AWSでWebサーバー構築!踏み台サーバーでセキュアなネットワークを構築する(第5回)
連載の第5回です。メインEC2に対して直接SSH接続できる状態というのは、セキュリティの観点からあまり望ましくありません。MySQLやEBSが紐づいたメ...

AnacondaでのTensorFlow環境構築と基礎的な使い方
Anaconda(アナコンダ)のインストールからJupyter notebook(ジュピターノートブック)とTensorFlow(テンサーフロー)の基本的な使い方を初心者...

脱初心者!MNIST beginnerに隠れ層を加えたニューラルネット解説
TensorFlowのチュートリアルであるMNIST beginnerの応用して、隠れ層と活性化関数を加えたニューラルネットワークで手書き文字識別を解説します。...

AWSでWebサーバー構築!Apache2.4, PHP7, MySQLの導入と初期設定(第4回)
連載の第4回です。今回は作成したEC2インスタンスにWebサーバーとしての機能を持たせるため、Apache2.4のインストールおよびhttpd.conf等の各種設...

AWSでWebサーバー構築!EC2を作成してSSH接続する(第3回)
連載の第3回です。前回作成したVPC・サブネットにおいて、セキュリティーグループに保護されたEC2インスタンスの作成・設定およびSSH接続の確立ま...

初心者必読!MNIST実行環境の準備から手書き文字識別までを徹底解説!
Pythonによる機械学習をプログラミング初心者にもわかりやすいように、TensorFlowチュートリアルのMNIST beginnerを使って、手書き文字(MNIST)識別...

AWSでWebサーバー構築!専門用語の解説とVPC環境を構築する手順(第2回)
連載の第2回です。AWSにてVPCネットワークを構築してWebサーバーを設置・運用するためには、AWS内で利用される重要単語について正しく理解しておく...

知識ゼロで機械学習・AIを理解するために必要なニューラルネットワークの基礎知識
機械学習・AIを理解するために必要なニューラルネットワークの基礎について、これから機械学習を勉強したい人、プログラミング未経験の人にもわか...

Canvaで簡単におしゃれなアイキャッチ画像を作ろう!使い方を徹底解説!
PhotoshopやIllustratorを使えなくてもCanvaなら誰でも簡単におしゃれなアイキャッチ画像が作れます。豊富なデザインテンプレートを組み合わせるだ...

プレビュー機能付きの記事編集画面の作り方(Laravel5)
記事編集フォームにはプレビュー機能の実装が必須です。記事を保存する処理とプレビューを表示する処理を共存させるにあたり、ボタンをクリックし...

AWSでWebサーバー構築!VPC設計に必要なIPアドレスとサブネットの基礎知識(第1回)
連載の第1回です。AWSのVPCネットワークを設計して実際に構築するためには、IPアドレスの基礎を理解することが非常に大切です。EC2 Webサーバーを...

MIYABI Labホームページを製作しました
様々な理由でプログラミングの勉強を困難だと感じてしまっている方のお役に立てれば嬉しいです。これからも小さなWebサービスを作り続けていき、技...

ゆざ、株式会社PLANを卒業します。
2年間インターンとしてお世話になった株式会社PLANを卒業します。AWS,Laravel,Pythonなどの技術的なことだけではなく、エンジニアとして、社会人と...